進度來到第三天,終於要打開 tableau public 並實際操作看看了,大家是不是也很期待呢?
打開 tableau public 後,可以看到左邊選項,支援了多種格式的檔案 又或者是 點選更多甚至可以連到伺服器做分析。

今天我們就用 .csv 格式的檔案來做我們的第一張報表吧!
這次的資料來源是 「台北市資料大平台」,從中找到「台北捷運各站分時出站量統計_201612」,看看在2016年12月的時候,每站在營業時段中有多少的出站人次。
第一步・匯入資料
很容易,只要把檔案拖曳到 tableau public 的視窗中即完成。
第二步・看看資料的樣貌
可以看到資料的欄位是各站的名稱,資料為每天營業時段的出站人數。可以看到下方有很像 excel sheet 的介面,最左邊就是目前看到的這頁,接下來就可以點選工作表1,來製作我們的第一張報表吧!

第三步・資料來源格式需要整理嗎?
我們看到目前頁面左邊有很多站名,有沒有發現,「時段」怎麼也在裡面呢!
這時候我們從左邊欄位找到「時段」點選右鍵,點選「轉換為維度」,這時就會發現「時段」已經在這個位置,不會跟「站名」在同個類別中。
第四步・做成圖表
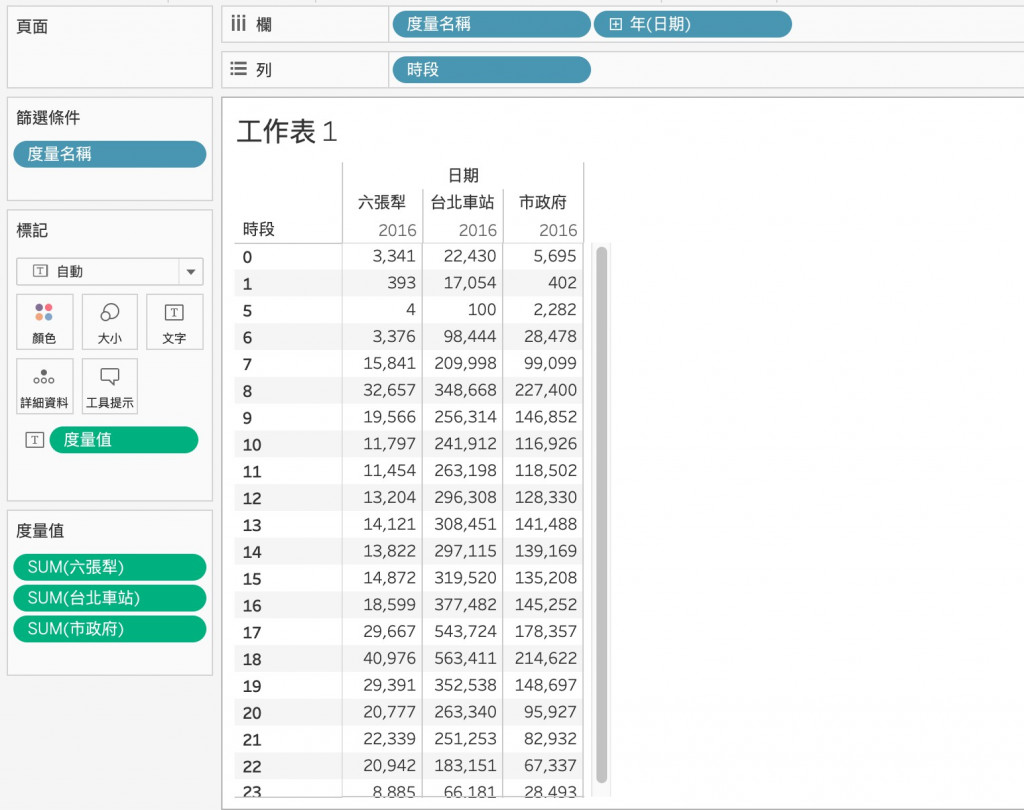
選擇想要分析的欄位及維度後,畫面右上方的「顯示」,會出現推薦的圖表呈現類型供我們做選擇,今天的範例我們就先選「日期」、「時段」維度,「市政府」、「六張犁」、「台北車站」站名,然後右上方顯示的圖表我們先選擇「文字表」。

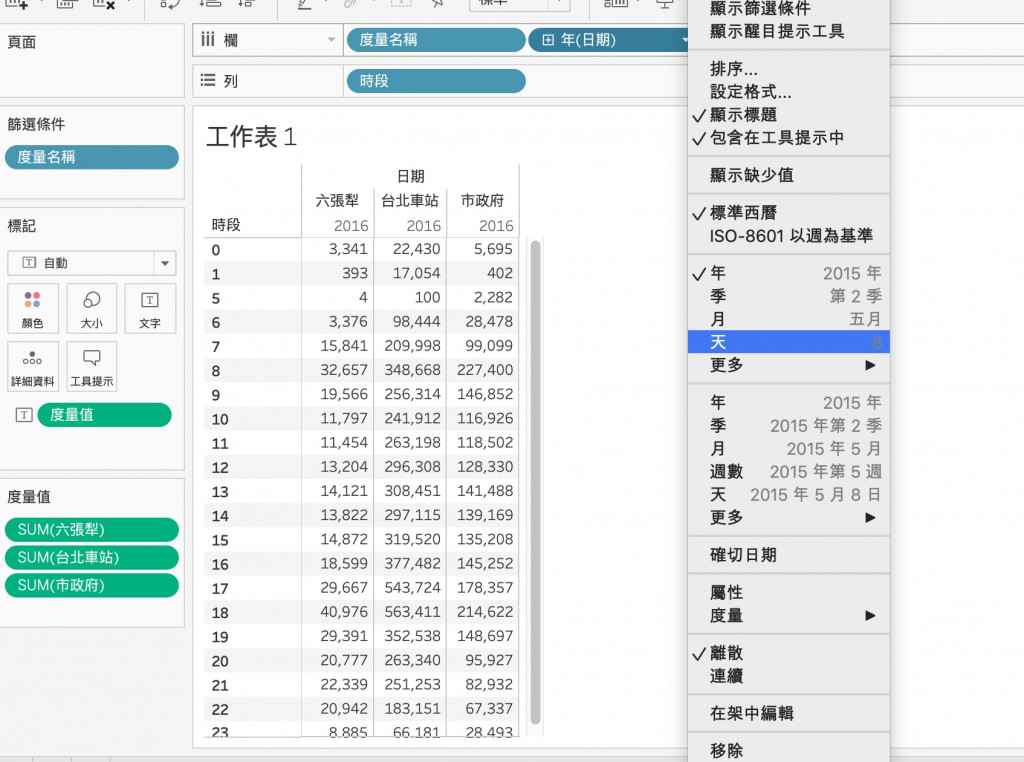
有沒有發現哪裡怪怪的,「日期」不見了。我們對上方的 年(日期) 點右鍵,選擇「天」,才會呈現完整的資料。

接著我們先把剛剛選擇的維度跟欄位先移除掉,點右鍵選移除即可。
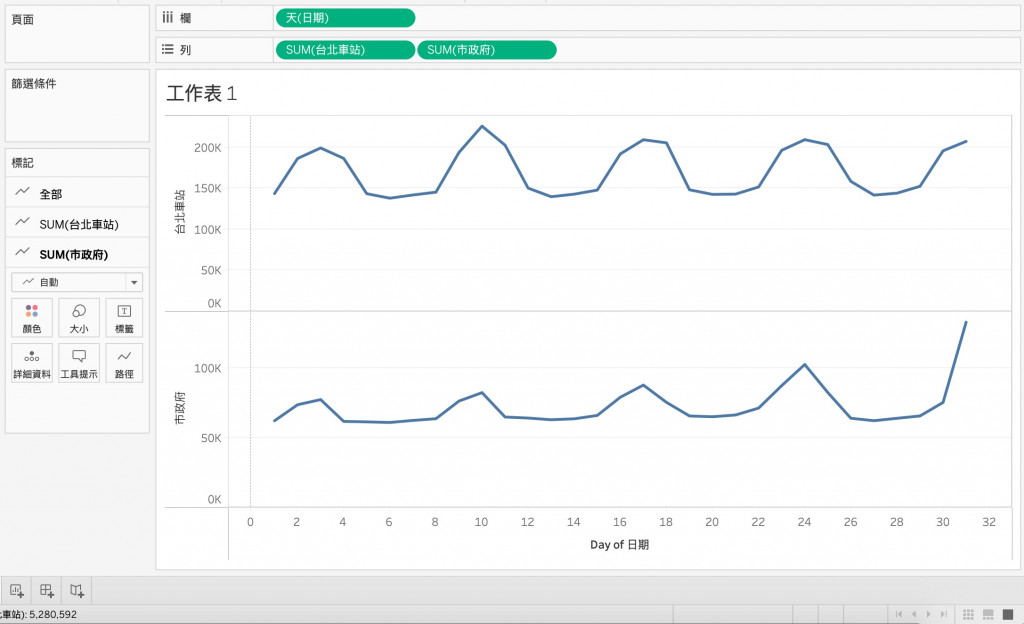
我們今天想要觀察在2016年12月,「台北車站」、「市政府」,這兩個站的每日出站的總人數變化,今天的範例我們就先選「日期」維度,「市政府」、「台北車站」站名,右邊顯示的部分選擇 對於線(連續) ,可以看到如圖:


兩個站的每日總出站人數變化就呈現出來了,那為了更容易一目了然,我們來做點美化吧!
第五步・美化圖表
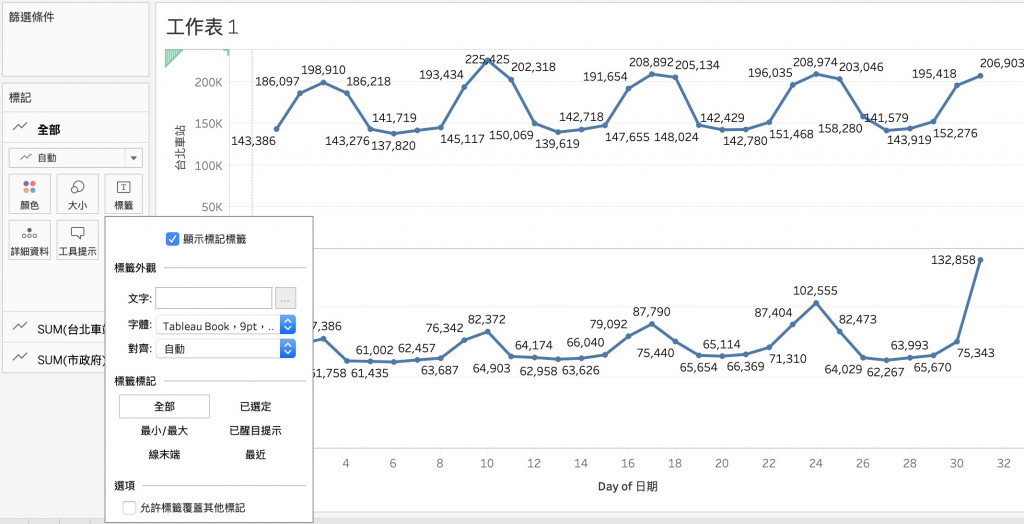
左邊我們先點選全部,選擇「標籤」,並打勾顯示標記標籤,這樣每天的數字就會現在圖中。選擇「路徑」,點選線性。
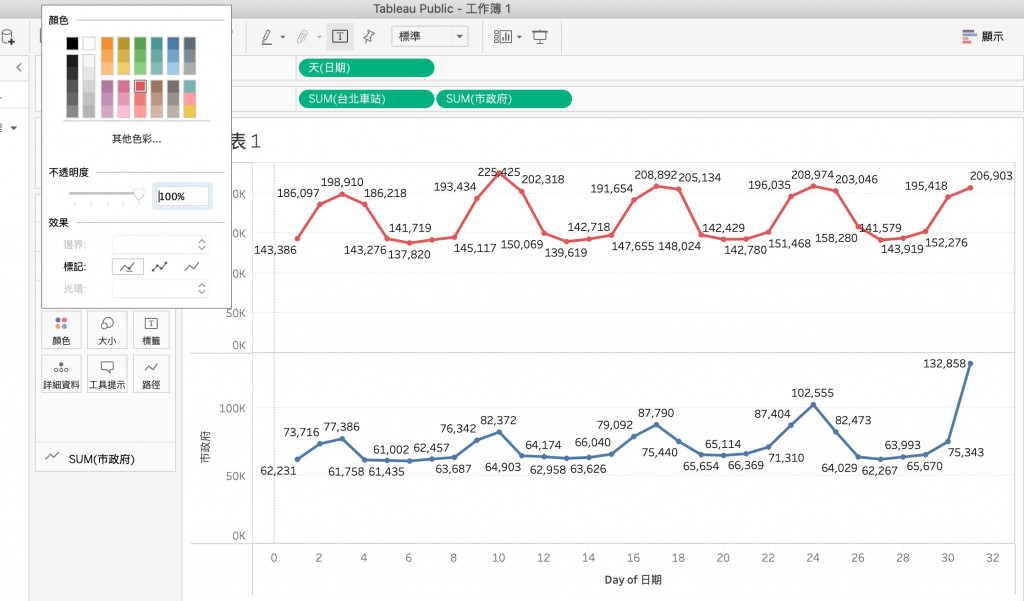
另外台北車站是紅線,所以我們點SUM(台北車站)的標籤,點選顏色,改成紅色。


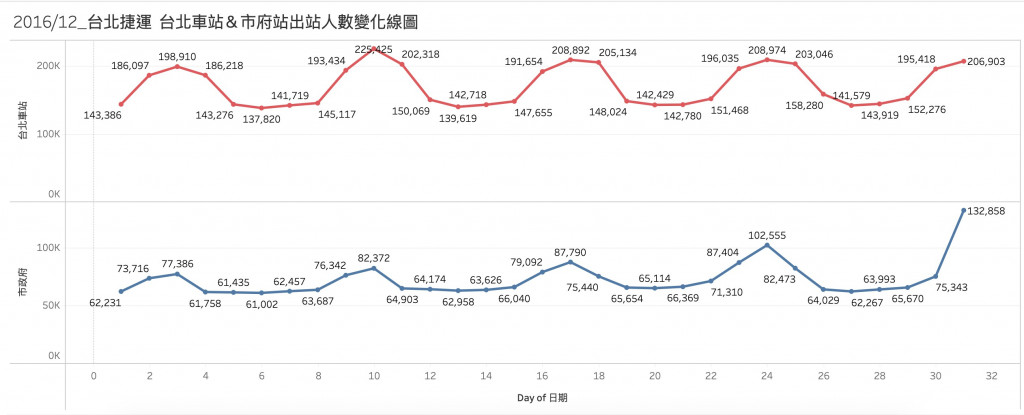
然後點選下方sheet「工作表1」兩下,修改名稱為「2016/12_台北捷運 台北車站&市府站出站人數變化線圖」。
最後一步,點選上方工具列的存檔,會自動上傳到官方網站你自己的帳號中,這樣才算完成喔!

第一張報表終於完成拉!!感動

根據線圖,可以看到在跨年那天出站人數為最高峰,各位也可以留言分享根據此圖還有觀察到什麼其他現象~
今天先到這邊~明天我們來練習製作其他種類型的圖表吧!
